
简介
Mui Player(https://muiplayer.js.org/)一款优秀的 HTML5 视频播放器框架
已内置价值59元的【移动端扩展】(白嫖)
支持下一集、json对接(修改setting.js文件)
已整合苹果CMSv10播放器代码(支持全屏、下一集、视频标题显示等)
支持 mp4、m3u8、flv 等多种媒体格式播放,解决大部分兼容问题,同时适应在PC、手机端播放。
具有丰富的参数可以自定义播放器实例,通过轻松的配置即可完成自定义场景的视频播放。
简约的设计风格
播放器设计风格轻松而简约,可自定义配置播放器的主题样式。在PC、手机端独立还拥有一套美观的功能控件设计。
特色亮点
- 完全开源无加密
- 无任何暗弹窗,跳转广告
- 核心文件无加密,可以放心使用(无需担心被小人偷接口)
移动端扩展
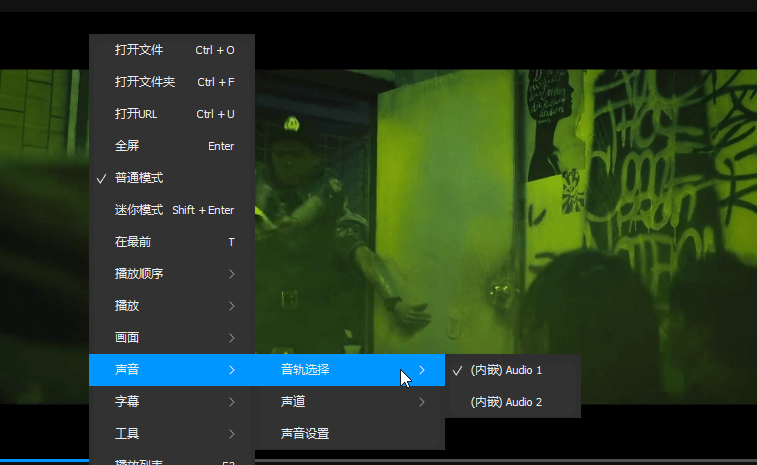
MuiPlayer 提供了一套样式统一,可观且响应式的移动端皮肤插件,该插件增强了播放器在移动端的可操纵能力,包含可触屏控制进度、音量,锁定播放,主菜单配置切换播放速率、循环播放等。
该扩展插件处理了大部分手机端播放的兼容性问题,如播放事件触发的时机冲突,浏览器全屏等等,以及兼容了包括 Iphone、Android 等各种机型。
如果您的应用是运行在 html5 plus (opens new window)环境中,那么使用该播放插件将会默认得到更多原生 api 的支持,例如播放控制设备音量、全屏时横竖屏播放、沉浸式播放等。你也可以使用原生与网页交互的方式来控制视频以及设备功能,MuiPlayer 提供了所有事件触发的回调函数。
使用教程
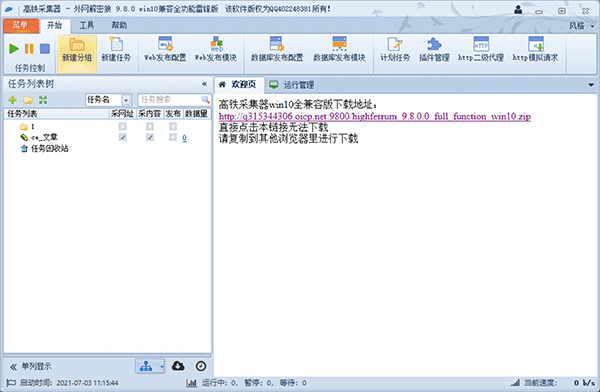
1.上传到网站 解压到苹果CMS的/static目录下
2.将以下代码粘贴在苹果CMS后台->播放器代码处即可
MacPlayer.Html = '<iframe border="0" src="https://播放器所在地址/?url='+MacPlayer.PlayUrl+'&next='+ (!MacPlayer.PlayLinkNext?'':window.location.protocol+'//'+window.location.host+MacPlayer.PlayLinkNext) +'&title='+document.title.split("-")[0]+'" width="100%" height="100%" marginWidth="0" frameSpacing="0" allowfullscreen="true" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" noResize></iframe>';
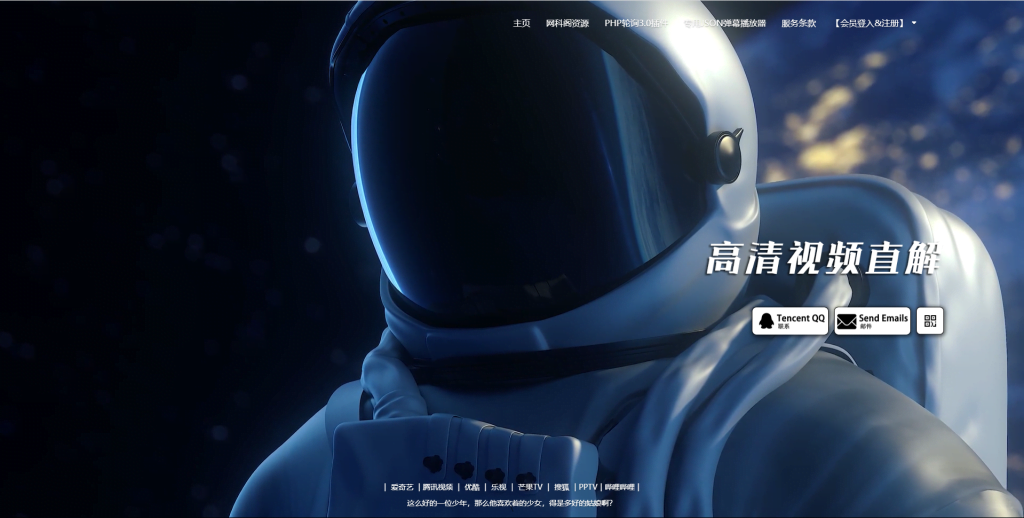
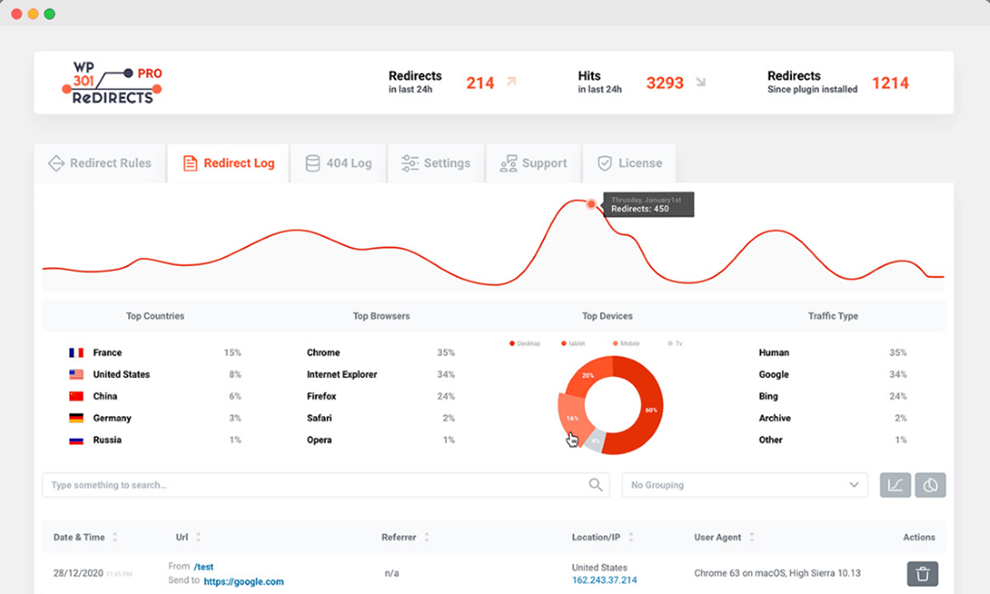
MacPlayer.Show();![图片[1]-苹果CMS整合muiplayer播放器-皑雪](https://www.ixacg.top/wp-content/uploads/2022/09/8eae534369010655-1024x485.png)























![恥辱の制服2<硬碟版>[日文]-皑雪](https://www.ixacg.top/wp-content/uploads/2022/07/2ecc61ec3bd5.jpg)
![Clover Day’s Plus FHD / 幸运草的约定 Plus FHD 无码汉化硬盘版[官方简繁中日英文]-皑雪](https://s5.ixacg.top/2023/08/29/Fisw3jVE.png)

![母娘调教 无码汉化硬盘版[官方中日文]-皑雪](https://s5.ixacg.top/i/2022/12/09/5l9vve.jpg)












请登录后查看评论内容