
![图片[1]-子比美化教程-皑雪](https://www.ixacg.top/wp-content/uploads/2022/09/3a7a262482001624-1024x576.jpg)
只需要在主题目录下的functions.php文件中添加一段代码就可以实现了。
//WordPress文章关键词自动内链
function tag_sort($a, $b){
if ( $a->name == $b->name ) return 0;
return ( strlen($a->name) > strlen($b->name) ) ? -1 : 1;
}
function tag_link($content){
$match_num_from = 1; //一个标签少于几次不链接
$match_num_to = 1; //一个标签最多链接几次
$posttags = get_the_tags();
if ($posttags) {
usort($posttags, "tag_sort");
foreach($posttags as $tag) {
$link = get_tag_link($tag->term_id);
$keyword = $tag->name;
//链接代码
$cleankeyword = stripslashes($keyword);
$url = "<a href=\"$link\" title=\"".str_replace('%s',addcslashes($cleankeyword, '$'),__('更多关于 %s 的文章'))."\"";
$url .= ' target="_blank"';
$url .= ">".addcslashes($cleankeyword, '$')."</a>";
$limit = rand($match_num_from,$match_num_to);
//不链接代码
$content = preg_replace( '|(<a[^>]+>)(.*)<pre.*?>('.$ex_word.')(.*)<\/pre>(</a[^>]*>)|U'.$case, '$1$2%&&&&&%$4$5', $content);
$content = preg_replace( '|(<img)(.*?)('.$ex_word.')(.*?)(>)|U'.$case, '$1$2%&&&&&%$4$5', $content);
$cleankeyword = preg_quote($cleankeyword,'\'');
$regEx = '\'(?!((<.*?)|(<a.*?)))('. $cleankeyword . ')(?!(([^<>]*?)>)|([^>]*?</a>))\'s' . $case;
$content = preg_replace($regEx,$url,$content,$limit);
$content = str_replace( '%&&&&&%', stripslashes($ex_word), $content);
}
}
return $content;
}
add_filter('the_content','tag_link',1);![图片[2]-子比美化教程-皑雪](https://www.ixacg.top/wp-content/uploads/2022/09/20f8784763121106.png)
修改functions
//邮件通知
function add_yx_box (){
add_meta_box('yx_box', '邮件通知', 'yx_box','post','normal','high');
}
add_action('add_meta_boxes','add_yx_box');
function yx_box(){
echo '<span style="margin:15px 20px 15px 0; display:inline-block;"><label><input type="checkbox" checked name="yx" value="1" title="勾选此项,将邮件通知博客所有注册用户"/> 给用户发送邮件通知</label></span></br>发布、更新文章会给用户发送邮件';
}
function newPostNotify($post_ID) {
// 判断yx是否为空
if(!isset($_POST['yx']))return;
if(wp_is_post_revision($post_ID))return;
global $wpdb;
$blogurl = get_bloginfo('url'); //获取首页链接
$get_post_info = get_post($post_ID);
if ( $get_post_info->post_status == 'publish' && $_POST['original_post_status'] != 'publish' ) {
// 读数据库,获取所有用户的email
$wp_user_email = $wpdb->get_results("SELECT DISTINCT * FROM $wpdb->users");
// 依次给每个Email发邮件
foreach ( $wp_user_email as $email ) {
$user_id = $email->ID;
//用户是否接收
if (!zib_msg_is_allow_receive($user_id, 'posts'))return;
$fsemail = $email->user_email;
// 邮件标题:博客有新文章
$subject = '皑雪有新文章';
// 邮件内容:新文章网址:+ URL
$message = '尊敬的 '.$email->display_name.' :<br>您关注的皑雪更新了一篇新文章:'.get_permalink($post_ID).'<br><br>如有打扰在<a href="'.$blogurl.'/user" rel="noopener" target="_blank">消息通知</a>中关闭掉文章评论选项即可';
// 发邮件
wp_mail($fsemail, $subject, $message);
}
}
}
// 钩子,一旦WordPress有新文章发布或文章被修改即刻执行newPostNotify函数
add_action('publish_post', 'newPostNotify');前言
像站长这样的许多资源站,在下载时或多或少会设置提取码,由于子比并未设置单独填写提取码的位置,且因为用户需求不同,子比主题需要用户手动复制或输入提取码。
故此写了这段小代码,代码无需修改主题文件,均存放于自定义代码块,无需担心主题更新。
代码
CSS代码放置子比主题设置->全局&功能->自定义CSS样式中
/**密码复制**/
.but-download .badg{position:relative;cursor:pointer;}.but-download .badg::after{position:absolute;content:" ";width:0;height:0;top:-11px;left:50%;-webkit-transform:translateX(-50%);-moz-transform:translateX(-50%);-ms-transform:translateX(-50%);-o-transform:translateX(-50%);transform:translateX(-50%);border-top:10px solid rgb(236,235,235);border-left:5px solid transparent;border-right:5px solid transparent;-webkit-transition:.3s;-o-transition:.3s;-moz-transition:.3s;transition:.3s;opacity:0;}.but-download .badg::before{content:attr(data-before);position:absolute;width:100px;height:31px;top:-40px;left:50%;-webkit-transform:translateX(-50%);-moz-transform:translateX(-50%);-ms-transform:translateX(-50%);-o-transform:translateX(-50%);transform:translateX(-50%);font-size:14px;line-height:31px;border-radius:4px;color:#6c6a6a;background-color:rgb(236,235,235);text-align:center;-webkit-transition:.3s;-o-transition:.3s;-moz-transition:.3s;transition:.3s;opacity:0;}.but-download .badg:hover::after,.but-download .badg:hover::before{opacity:1;}JavaScript代码放置子比主题设置->全局&功能->自定义javascript代码中
//密码复制
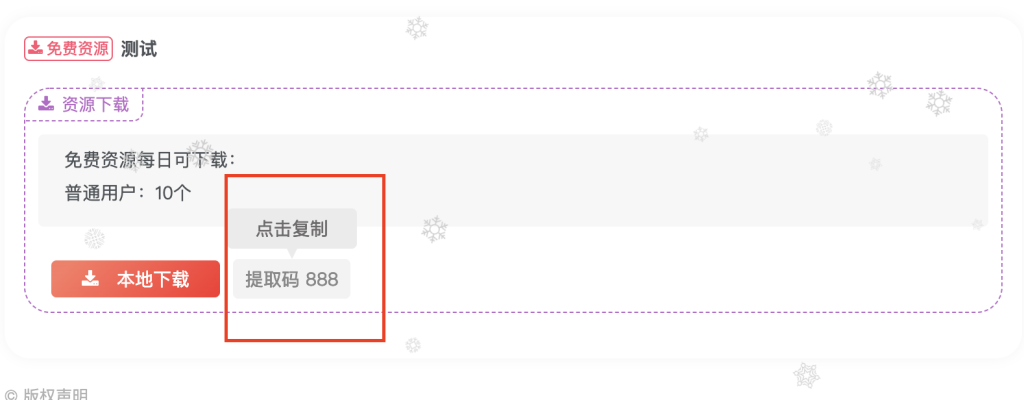
if(document.querySelectorAll(".but-download .badg")!=undefined){const reg = /[a-zA-z0-9]/ig;const copy1 = document.querySelectorAll(".but-download .badg");for (let i = 0;i < copy1.length;i++){copy1[i].index = i;copy1[i].setAttribute("data-before","点击复制");copy1[i].addEventListener("click",copyOperation);copy1[i].addEventListener("mouseout",copyOk);}function copyOperation(){var oInput = document.createElement("input");let text = this.innerText;text = text.match(reg).join("");oInput.value = text;document.body.appendChild(oInput);oInput.select();document.execCommand("Copy");oInput.className = "oInput";oInput.style.display = "none";this.setAttribute("data-before","已复制");}function copyOk(){setTimeout(() =>{this.setAttribute("data-before","点击复制");},300)}}前言
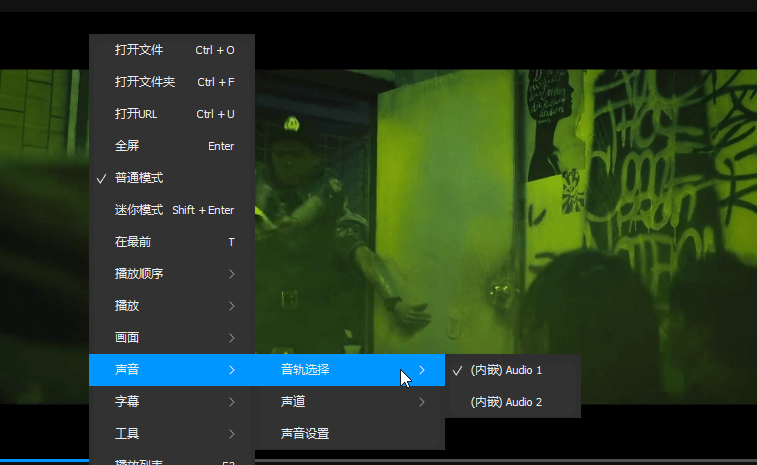
也很简单,只需要在两个文件中添加一行代码就可以实现,具体演示效果可以查看下面截图效果
教程
1、后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面
CSS 代码
/*左边联系站长 css 开始*/
.contact-help{position: fixed; z-index: 101; left: 0; top: calc(50% - 30px); margin-top: -36px; width: 28px; height: 72px; transition: all .3s; font-size: 12px;background: var(--main-bg-color);border-radius: 0 5px 5px 0; padding: 8px 7px; line-height: 14px;}@media screen and (max-width: 768px){.contact-help{display:none;}}
/*左边联系站长 css 开始*/2、在主题目录下 themes/zibll/footer.php 下,添加下面的 PHP 代码:
PHP 代码
<!--左侧联系站长-->
<a href="http://wpa.qq.com/msgrd?v=3&uin=换成你的QQ号码&site=qq&menu=yes" target="_blank" class="contact-help main-shadow" style="font-weight:700;" />联系站长</a>说明:PHP 代码的 HTML 代码内容、链接,可自行修改。
演示
![图片[3]-子比美化教程-皑雪](https://www.ixacg.top/wp-content/uploads/2022/09/bf2b160f1f121649.png)
前言
一共分为三个步骤,完美解决
第一步
将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中
代码
//文章过期提示开始
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<div class="article-timeout"><strong><i class="fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方<a href="#comment">留言</a>或联系<a target="_blank" title="猫叔栈" href="http://wpa.qq.com/msgrd?v=3&uin=QQ号码&site=qq&menu=yes"><b>站长</b></a>。</div >';
}
echo $custom_content;
}
//文章过期提示结束说明:请自己修改上面有关于自己网站的信息,改成自己网站信息即可,图标可以用阿里矢量图。
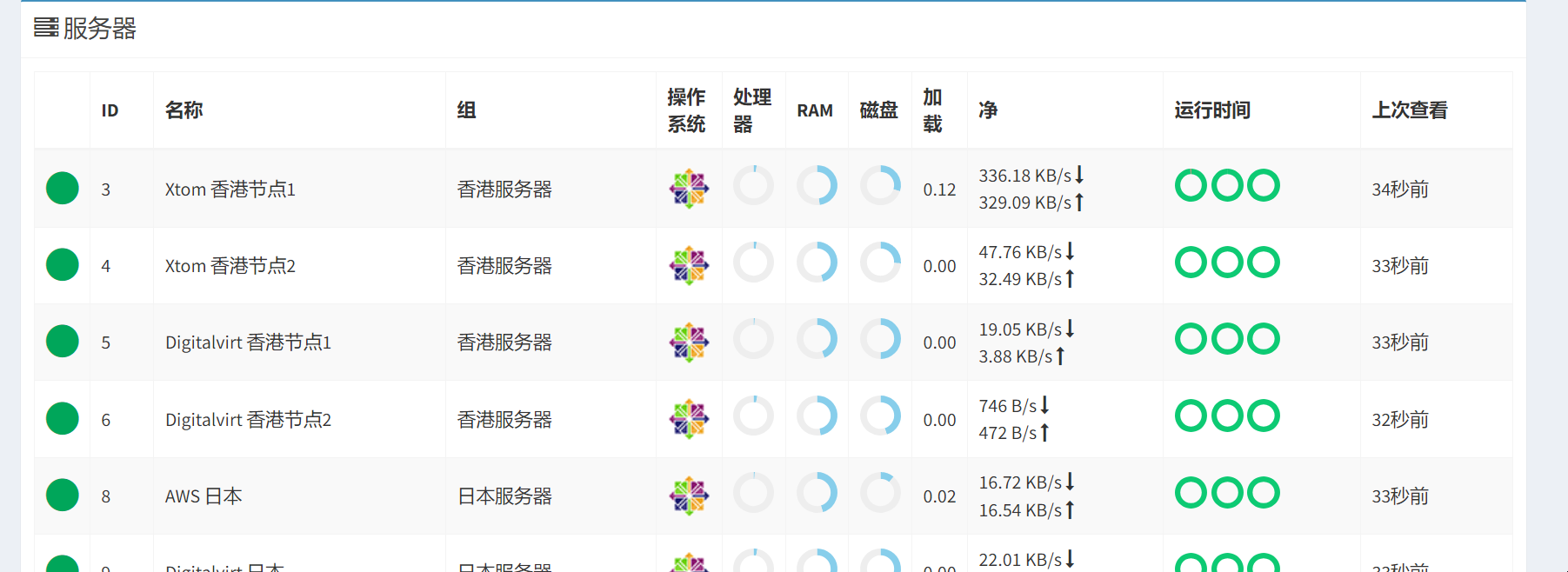
第二步
在主题目录themes/zibll/inc/functions/zib-single.php 文件中,文章分页函数(我的是在 322 行,因为我的代码有改动,所有不确定行数,见下图)下面添加下方代码即可。
代码
article_time_update();//文章过期提示![图片[4]-子比美化教程-皑雪](https://www.ixacg.top/wp-content/uploads/2022/09/91ba767ad3121935.png)
第三步
在自定义 CSS 样式添加下面代码
代码
/*过期文章提示样式*/
.article-timeout{position:relative; border-radius: 8px; position: relative; margin-bottom: 25px; padding: 10px; background-color: var(--body-bg-color);}教程
在 zibll 主题目录下,themes/zibll/footer.php 文件中的“</footer>”(重要)下面添加下面的代码
代码
<!--底部波浪开始-->
<div class="wiiuii_layout">
<svg class="editorial"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 24 150 28"
preserveAspectRatio="none">
<defs>
<path id="gentle-wave"
d="M-160 44c30 0
58-18 88-18s
58 18 88 18
58-18 88-18
58 18 88 18
v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="50" y="0" fill="#4579e2"/>
<use xlink:href="#gentle-wave" x="50" y="3" fill="#3461c1"/>
<use xlink:href="#gentle-wave" x="50" y="6" fill="#2d55aa"/>
</g>
</svg>
</div>
<style type='text/css'>
.parallax > use{animation: move-forever 12s linear infinite;}.parallax > use:nth-child(1){animation-delay: -2s;}.parallax > use:nth-child(2){animation-delay: -2s; animation-duration: 5s;}.parallax > use:nth-child(3){animation-delay: -4s; animation-duration: 3s;}@keyframes move-forever{0%{transform: translate(-90px, 0%);} 100%{transform: translate(85px, 0%);}}.wiiuii_layout{width: 100%;height: 40px;position: relative;overflow: hidden;z-index: 1;background: var(--footer-bg);}.editorial{display: block; width: 100%; height: 40px; margin: 0;}
</style>
<!--底部波浪结束-->效果图
![图片[5]-子比美化教程-皑雪](https://www.ixacg.top/wp-content/uploads/2022/09/9b4f81243c122148-1024x80.png)
第一步
子比主题设置—>自定义代码—>自定义javascript代码添加以下代码
//透明复制提示
document.body.oncopy = function() {layer.msg('<p style="font-weight: 700;">【皑雪(ixacg.top)】<br>复制成功,若要转载请务必保留原文链接!</p>', function(){});};第二步
子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码
<!--透明复制提示开始-->
<script src="https://cdn.bootcss.com/layer/2.3/layer.js"></script>
<!--透明复制提示结束--> 前言
- 网站全体变灰主要在用于哀悼缅怀烈士和悼念日使用,国家公祭日等等
- 勿忘历史勿忘痛
第一步
后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面
其他网页或者主题直接在 foot 或者 head 文件底部添加即可,记得添加引用即可如
<style type=”text/css”>此处中间添加 css 代码样式</style>第二步
样式一代码:推荐使用
/*网站整体灰白样式开始一*/
:root {
--BG_COLOR: #121212;
--FONT_COLOR: rgba(255, 255, 255, .87);
--TAB_TITLES_COLOR: rgba(255, 255, 255, .6);
--SUB_TITLE_COLOR: rgba(255, 255, 255, .38);
--TAB_TITLES_HOVER_COLOR: #fff;
--TITLE_HOVER_COLOR: #0D9BFF;
--RIGHT_CONTENT_TEXT_COLOR: rgba(255, 255, 255, .5);
--FOCUS_BG_COLOR: #222222;
--TAB_SUBTITLES_BG_COLOR: rgba(50, 51, 53, .7);
--IMG_DEFAULT_COLOR: #333333;
}
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
}
body{
filter:gray;
}
/*网站整体灰白样式开始一*/第二种样式代码
/*网站整体灰白样式开始二*/
body {
-webkit-filter: grayscale(100%); /* webkit */
-moz-filter: grayscale(100%); /*firefox*/
-ms-filter: grayscale(100%); /*ie9*/
-o-filter: grayscale(100%); /*opera*/
filter: grayscale(100%);
}
/*网站整体灰白样式二结束*/第三种样式代码
/*网站整体灰白样式开始三*/
html{
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
/*网站整体灰白开始样式三结束*/代码
1、在后台子比主题设置—自定义 CSS 样式 添加以下代码
#percentageCounter{position:fixed; left:0; top:0; height:3px; z-index:99999; background-image: linear-gradient(to right, #339933,#FF6666);border-radius:5px;}
/*底部可爱底线提示*/2、在 zibll 主题目录下,themes/zibll/footer.php 文件中的“第一行”(重要)下面添加下面的代码
<!--底部可爱底线提示-->
<div class="app_normal window" style="padding-top:" data-reactroot=""><div class="common_container lastpagenotice_noticewrap"><img src="https://z3.ax1x.com/2021/08/25/hZZUjU.png" data-spm-anchor-id="a2ha1.14919748_WEBHOME_GRAY.0.i1"><div class="lastpagenotice_text" style="color:#6699FF;font-weight:bold;">我也是有底线哒~</div><div class="lastpagenotice_line"></div></div></div>
<!--底部可爱底线提示-->![图片[6]-子比美化教程-皑雪](https://www.ixacg.top/wp-content/uploads/2022/09/01f2e781d8122819-1024x127.png)
教程
首先把下面的代码复制然后在 wordpress 程序的主题小工具中添加自定义 HTML代码。
大家自行修改一下代码里面的网站内容即可,千万不要乱删除。
路径:WordPress 后台——外观——小工具——自定义 HTML——复制代码粘贴代码进去——首页-侧边栏
代码
第一步:添加小工具-自定义 HTML 代码
<!--侧边栏百度一下开始-->
<div class="searchs">
<div class="tit"><strong>百度一下</strong></div>
<mip-form method="get" url="https://www.baidu.com/s" class="mip-element mip-layout-container">
<form action="https://www.baidu.com/s" method="GET" target="_blank">
<input type="text" name="wd" validatetarget="q" validatetype="must" placeholder="请输入搜索关键词" value="皑雪">
<div target="q">关键词不能为空</div><input type="submit" value="百度搜索">
</form>
</mip-form>
</div>
<!--侧边栏百度一下结束--> 第二步:在模板的自定义 CSS 样式中添加如下代码
/*百度一下自定义 CSS 样式*/
.searchs {
background-color: #fff;
border: 1px solid #eaeaea;
padding: 15px;
overflow: hidden;
transition: all 0.3s;
border-radius: 4px;
position: relative;
margin: 0px 0px 15px 0px;
}
.mip-layout-container, .mip-layout-fixed-height {
margin: 0px 0px 0px 0px;
display: block;
position: relative;
}
mip-form form {
position: relative;
}
.searchs input[type="text"] {
border: #45B6F7 1px solid;
border-radius: 4px;
width: calc( 100% - 2px );
}
mip-form input[type='text'], mip-form input[type='input'], mip-form input[type='datetime'], mip-form input[type='email'], mip-form input[type='number'], mip-form input[type='tel'], mip-form input[type='url'] {
padding-right: 30px;
}
.searchs input {
outline: none;
}
mip-form input, mip-form textarea, mip-form select {
border: 1px solid #f1f1f1;
padding: 6px;
display: block;
box-sizing: border-box;
-webkit-box-sizing: border-box;
resize: none;
font-size: 16px;
}
mip-form div {
display: none;
color: #ec1f5c;
font-size: 12px;
text-align: left;
padding: 0 10% 0 3%;
}
.searchs input[type="submit"] {
position: absolute;
right: 2px;
top: 2px;
background-color: #45B6F7;
color: #fff;
font-size: 13px;
margin: 1px;
height: 31px;
line-height: 31px;
padding: 0 10px;
font-family: "微软雅黑";
}
mip-form input[type='submit'] {
border: 1px solid #f1f1f1;
border-radius: 5px;
color: #333;
background-color: #d8d7d7;
}
.searchs input {
outline: none;
}
.tit {
background-color: #FF5E52;
position: relative;
top: -15px;
display: inline-block;
color: #fff;
padding: 4px 15px;
font-size: 14px;
}
.tit strong {
font-weight: normal;
}
.tit {
background-color: #FF5E52;
position: relative;
top: -15px;
display: inline-block;
color: #fff;
padding: 4px 15px;
font-size: 14px;
}
/*百度一下自定义 CSS 样式结束*/![图片[7]-子比美化教程-皑雪](https://www.ixacg.top/wp-content/uploads/2022/09/73ad2b44e5123205.png)
第一步
子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码
/*CSS 代码网站底部按钮美化 */
:root{--theme-color:#f04494;--focus-shadow-color:rgba(240,68,148,.4);--mian-max-width:1200px;}.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
margin-bottom: 5px;
}
.badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.github-badge .bg-blue {
background-color: #007ec6;
}
.github-badge .bg-brightgreen {
background-color: #4dc820;
}
.github-badge .bg-blueviolet {
background-color: #8833d7;
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.github-badge .bg-orange {
background-color: orange;
}
/*CSS 代码网站底部按钮美化结束 */第二步
子比主题设置—>页面&显示—>底部页脚—>板块二,添加以下 HTML 代码
<!--网站底部按钮美化 html-->
<div class="github-badge">
<span class="badge-subject bg-blue">
<a style="color:#fff" href="https://www.ffsir.com/links" target="_blank">友链申请</a>
</span>-
<span class="badge-subject bg-brightgreen">
<a style="color:#fff" href="https://www.ffsir.com/mizhi-sitemap.xml" target="_blank">网站地图</a>
</span>-
<span class="badge-subject bg-green">
<a style="color:#fff" href="https://www.ffsir.com/" target="_blank">本站主题</a>
</span>-
<span class="badge-subject bg-orange">
<a style="color:#fff" href="http://wpa.qq.com/msgrd?v=3&uin=QQ号码&site=qq&menu=yes" target="_blank">广告合作</a>
</span>-
<span class="badge-value bg-blueviolet">
<a style="color:#fff" href="https://www.ffsir.com/disclaimers" target="_blank">免责申明</a>
</span>-
</div>
<!--网站底部按钮美化 html-->教程
将下面的代码添加在你想要显示的地方
例如:底部左下角位置
添加以下代码到 footer.php
保存就会显示在线人数来
代码
<?php
//首先你要有读写文件的权限,首次访问肯不显示,正常情况刷新即可
$online_log = "maplers.dat"; //保存人数的文件到根目录,
$timeout = 120;//120秒内没动作,认为掉线
$entries = file($online_log);
$temp = array();
for ($i=0;$i<count($entries);$i++){
$entry = explode(",",trim($entries[$i]));
if(($entry[0] != getenv('REMOTE_ADDR')) && ($entry[1] > time())) {
array_push($temp,$entry[0].",".$entry[1]."\n"); //取出其他浏览者的信息,并去掉超时者,保存进$temp
}}
array_push($temp,getenv('REMOTE_ADDR').",".(time() + ($timeout))."\n"); //更新浏览者的时间
$maplers = count($temp); //计算在线人数
$entries = implode("",$temp);
//写入文件
$fp = fopen($online_log,"w");
flock($fp,LOCK_EX); //flock() 不能在NFS以及其他的一些网络文件系统中正常工作
fputs($fp,$entries);
flock($fp,LOCK_UN);
fclose($fp);
echo "在线人数:".$maplers."人";
?>前言
wordpress自带的分页按钮是比较丑的很突兀,经过社长一段下面的 CSS 代码优化之后会变得更加美观
教程
网站管理后台-–》子比主题设置—》自定义代码—》自定义 CSS 样式,把下面的 css 代码复制粘贴到里面即可
自定义 CSS 代码
/*文章分页按钮美化*/
.post-page-numbers{padding: 4px 10px;text-align:center;display: inline; }.post-nav-links{background:0;margin-left: -50px;}前言
- 1、这两天社长在发布文章的时候突然发现好多图片展开放大的时候引用另外一张图片,而且我之前有习惯经常会用到中文名称的图片来上传。这么做的话,在下一次网站搬家的时候就会出现破图问题
- 2、刚好找到了一个不错的方法,立马转来先分享给大家了再说。这个功能以后还是会用到的。虽然我博客不用,因为我有不用中文名称图片的好习惯,我都是自己命名的。
- 3、同时这个方法也很好的避免之前有同名称图片再上传会覆盖的问题。毕竟图片上传后自动重命名。
使用操作教程
在主题目录下functions.php文件里面最下面,然后下面的代码复制进去即可。
方法一【按时间重命名】
//wordpress 上传文件图片按时间重命名重命名
function git_upload_filter($file) {
$time = date("YmdHis");
$file['name'] = $time . "" . mt_rand(1, 100) . "." . pathinfo($file['name'], PATHINFO_EXTENSION);
return $file;
}
add_filter('wp_handle_upload_prefilter', 'git_upload_filter');方法二【用 MD5 加密生成数字并重命名】
名称规则是由系统自动生成的一个 32 位的 MD5 加密文件名,由于默认生成的 32 位文件名有点长,所以使用substr(md5($name),0,20)截断将其设置为 20 位。
//wordpress 上传文件图片 MD5 加密重命名
function rename_filename($filename) {
$info = pathinfo($filename);
$ext = emptyempty($info['extension']) ? '' : '.' . $info['extension'];
$name = basename($filename, $ext);
return substr(md5($name), 0, 20) . $ext;
}
add_filter('sanitize_file_name', 'rename_filename', 10);使用方法
1.把你下载的表情包放到wp-content/themes/zibll/img/smilies这个文件夹
2.找到/wp-content/themes/zibll/inc/functions/文件夹,打开functions.php,并来到第大约1500多行找到 //表情 = array(后面添加表情文件名 只填名字!名字!名字!名字!不要填扩展名
3.可以自己添加其他表情图片切记图片一定要是.gif格式的,其他不行
![图片[8]-子比美化教程-皑雪](https://www.ixacg.top/wp-content/uploads/2022/09/456bcbb072142911-1024x243.png)
表情下载和代码
第一种:
functions.php,并来到第大约1500多行找到 //表情 = array(后面添加表情
'22_diyi','22_han','22_heshui','22_maimeng','22_tuhun','22_wuyan','22_ye','22_yiwen','33_chijing','33_daku','33_daxiao','33_kuhuo','33_nu','33_weiqv','33_yumen',第二种:
functions.php,并来到第大约1500多行找到 //表情 = array(后面添加表情
'ty_ainio','ty_aojiao','ty_chibaoqunzhong','ty_chiyao','ty_dacall','ty_hhh','ty_huaji','ty_kanchuan','ty_keyi','ty_lengmo','ty_qianpai','ty_qvba','ty_wuyanyidui','ty_xianzhu','ty_xiaomieni','ty_yinyangxiansheng','ty_yiwen',第三种:
functions.php,并来到第大约1500多行找到 //表情 = array(后面添加表情
'l_chigua','l_damai','l_ganbei','l_guzhang','l_hi','l_jiayou','l_kandianying','l_keai','l_laile','l_nihao','l_qiubaoyang','l_sahua','l_zaima','l_zhaocaidan','l_zilaishui',![图片[9]-子比美化教程-皑雪](https://www.ixacg.top/wp-content/uploads/2022/09/18ea1a37c5143600.png)
教程
1.找到/wp-content/themes/zibll/inc/options/admin-options.php文件然后点击进入在大约1326行处加以下代码进去
如下图:
/*繁体切换新加代码开始*/
array(
'title' => '繁简切换',
'desc' => '<div class="c-yellow"><i class="fa fa-fw fa-info-circle fa-fw"></i>此按钮建议放置在最顶部或者最底部</div>',
'id' => 'traditional_chinese',
'type' => 'accordion',
'accordions' => array(
array(
'title' => '繁简切换',
'fields' => array(
CFS_Module::float_btn()[0],
CFS_Module::float_btn()[1],
CFS_Module::float_btn()[2],
),
),
),
),
/*繁体切换新加代码结束*/![图片[9]-子比美化教程-皑雪](https://www.ixacg.top/wp-content/uploads/2022/09/770eaf60cf145255-1024x487.png.webp)
2.找到/wp-content/themes/zibll/inc/functions/zib-footer.php,然后在大约154行处添加以下代码钩取这个繁体字切换按钮就可以了
如下图:
case 'traditional_chinese':
$btn .= '<a id="StranLink"' . $style . ' class="float-btn more-btn" data-placement="left"' . $tooltip . '><span>繁</span></i>
</a>';
break;![图片[10]-子比美化教程-皑雪](https://www.ixacg.top/wp-content/uploads/2022/09/044159171a145354.png.webp)
3.后台 — 子比主题设置 — 全局&功能 — 自定义代码 — 自定义底部HTML代码里加入
下面的zh-cn-tw.js记得替换成自己的,下面第四步有js代码
<!--繁体中文-->
<script src="zh-cn-tw.js路径"></script>4.在你服务器或者虚拟主机下面创建一个文件命名为:zh-cn-tw.js然后把下面的js代码放入里面
var Default_isFT = 0 //默认是否繁体,0-简体,1-繁体
var StranIt_Delay = 50 //翻译延时毫秒(设这个的目的是让网页先流畅的显现出来)
//-------代码开始,以下别改-------
//转换文本
function StranText(txt,toFT,chgTxt)
{
if(txt==""||txt==null)return ""
toFT=toFT==null?BodyIsFt:toFT
if(chgTxt)txt=txt.replace((toFT?"简":"繁"),(toFT?"繁":"简"))
if(toFT){return Traditionalized(txt)}
else {return Simplized(txt)}
}
//转换对象,使用递归,逐层剥到文本
function StranBody(fobj)
{
if(typeof(fobj)=="object"){var obj=fobj.childNodes}
else
{
var tmptxt=StranLink_Obj.innerHTML.toString()
if(tmptxt.indexOf("简")<0)
{
BodyIsFt=1
StranLink_Obj.innerHTML=StranText(tmptxt,0,1)
StranLink.title=StranText(StranLink.title,0,1)
}
else
{
BodyIsFt=0
StranLink_Obj.innerHTML=StranText(tmptxt,1,1)
StranLink.title=StranText(StranLink.title,1,1)
}
setCookie(JF_cn,BodyIsFt,7)
var obj=document.body.childNodes
}
for(var i=0;i<obj.length;i++)
{
var OO=obj.item(i)
if("||BR|HR|TEXTAREA|".indexOf("|"+OO.tagName+"|")>0||OO==StranLink_Obj)continue;
if(OO.title!=""&&OO.title!=null)OO.title=StranText(OO.title);
if(OO.alt!=""&&OO.alt!=null)OO.alt=StranText(OO.alt);
if(OO.tagName=="INPUT"&&OO.value!=""&&OO.type!="text"&&OO.type!="hidden")OO.value=StranText(OO.value);
if(OO.nodeType==3){OO.data=StranText(OO.data)}
else StranBody(OO)
}
}
function JTPYStr()
{
return '皑蔼碍爱翱袄奥坝罢摆败颁办绊帮绑镑谤剥饱宝报鲍辈贝钡狈备惫绷笔毕毙闭边编贬变辩辫鳖瘪濒滨宾摈饼拨钵铂驳卜补参蚕残惭惨灿苍舱仓沧厕侧册测层诧搀掺蝉馋谗缠铲产阐颤场尝长偿肠厂畅钞车彻尘陈衬撑称惩诚骋痴迟驰耻齿炽冲虫宠畴踌筹绸丑橱厨锄雏础储触处传疮闯创锤纯绰辞词赐聪葱囱从丛凑窜错达带贷担单郸掸胆惮诞弹当挡党荡档捣岛祷导盗灯邓敌涤递缔点垫电淀钓调迭谍叠钉顶锭订东动栋冻斗犊独读赌镀锻断缎兑队对吨顿钝夺鹅额讹恶饿儿尔饵贰发罚阀珐矾钒烦范贩饭访纺飞废费纷坟奋愤粪丰枫锋风疯冯缝讽凤肤辐抚辅赋复负讣妇缚该钙盖干赶秆赣冈刚钢纲岗皋镐搁鸽阁铬个给龚宫巩贡钩沟构购够蛊顾剐关观馆惯贯广规硅归龟闺轨诡柜贵刽辊滚锅国过骇韩汉阂鹤贺横轰鸿红后壶护沪户哗华画划话怀坏欢环还缓换唤痪焕涣黄谎挥辉毁贿秽会烩汇讳诲绘荤浑伙获货祸击机积饥讥鸡绩缉极辑级挤几蓟剂济计记际继纪夹荚颊贾钾价驾歼监坚笺间艰缄茧检碱硷拣捡简俭减荐槛鉴践贱见键舰剑饯渐溅涧浆蒋桨奖讲酱胶浇骄娇搅铰矫侥脚饺缴绞轿较秸阶节茎惊经颈静镜径痉竞净纠厩旧驹举据锯惧剧鹃绢杰洁结诫届紧锦仅谨进晋烬尽劲荆觉决诀绝钧军骏开凯颗壳课垦恳抠库裤夸块侩宽矿旷况亏岿窥馈溃扩阔蜡腊莱来赖蓝栏拦篮阑兰澜谰揽览懒缆烂滥捞劳涝乐镭垒类泪篱离里鲤礼丽厉励砾历沥隶俩联莲连镰怜涟帘敛脸链恋炼练粮凉两辆谅疗辽镣猎临邻鳞凛赁龄铃凌灵岭领馏刘龙聋咙笼垄拢陇楼娄搂篓芦卢颅庐炉掳卤虏鲁赂禄录陆驴吕铝侣屡缕虑滤绿峦挛孪滦乱抡轮伦仑沦纶论萝罗逻锣箩骡骆络妈玛码蚂马骂吗买麦卖迈脉瞒馒蛮满谩猫锚铆贸么霉没镁门闷们锰梦谜弥觅绵缅庙灭悯闽鸣铭谬谋亩钠纳难挠脑恼闹馁腻撵捻酿鸟聂啮镊镍柠狞宁拧泞钮纽脓浓农疟诺欧鸥殴呕沤盘庞国爱赔喷鹏骗飘频贫苹凭评泼颇扑铺朴谱脐齐骑岂启气弃讫牵扦钎铅迁签谦钱钳潜浅谴堑枪呛墙蔷强抢锹桥乔侨翘窍窃钦亲轻氢倾顷请庆琼穷趋区躯驱龋颧权劝却鹊让饶扰绕热韧认纫荣绒软锐闰润洒萨鳃赛伞丧骚扫涩杀纱筛晒闪陕赡缮伤赏烧绍赊摄慑设绅审婶肾渗声绳胜圣师狮湿诗尸时蚀实识驶势释饰视试寿兽枢输书赎属术树竖数帅双谁税顺说硕烁丝饲耸怂颂讼诵擞苏诉肃虽绥岁孙损笋缩琐锁獭挞抬摊贪瘫滩坛谭谈叹汤烫涛绦腾誊锑题体屉条贴铁厅听烃铜统头图涂团颓蜕脱鸵驮驼椭洼袜弯湾顽万网韦违围为潍维苇伟伪纬谓卫温闻纹稳问瓮挝蜗涡窝呜钨乌诬无芜吴坞雾务误锡牺袭习铣戏细虾辖峡侠狭厦锨鲜纤咸贤衔闲显险现献县馅羡宪线厢镶乡详响项萧销晓啸蝎协挟携胁谐写泻谢锌衅兴汹锈绣虚嘘须许绪续轩悬选癣绚学勋询寻驯训讯逊压鸦鸭哑亚讶阉烟盐严颜阎艳厌砚彦谚验鸯杨扬疡阳痒养样瑶摇尧遥窑谣药爷页业叶医铱颐遗仪彝蚁艺亿忆义诣议谊译异绎荫阴银饮樱婴鹰应缨莹萤营荧蝇颖哟拥佣痈踊咏涌优忧邮铀犹游诱舆鱼渔娱与屿语吁御狱誉预驭鸳渊辕园员圆缘远愿约跃钥岳粤悦阅云郧匀陨运蕴酝晕韵杂灾载攒暂赞赃脏凿枣灶责择则泽贼赠扎札轧铡闸诈斋债毡盏斩辗崭栈战绽张涨帐账胀赵蛰辙锗这贞针侦诊镇阵挣睁狰帧郑证织职执纸挚掷帜质钟终种肿众诌轴皱昼骤猪诸诛烛瞩嘱贮铸筑驻专砖转赚桩庄装妆壮状锥赘坠缀谆浊兹资渍踪综总纵邹诅组钻致钟么为只凶准启板里雳余链泄';
}
function FTPYStr()
{
return '皚藹礙愛翺襖奧壩罷擺敗頒辦絆幫綁鎊謗剝飽寶報鮑輩貝鋇狽備憊繃筆畢斃閉邊編貶變辯辮鼈癟瀕濱賓擯餅撥缽鉑駁蔔補參蠶殘慚慘燦蒼艙倉滄廁側冊測層詫攙摻蟬饞讒纏鏟産闡顫場嘗長償腸廠暢鈔車徹塵陳襯撐稱懲誠騁癡遲馳恥齒熾沖蟲寵疇躊籌綢醜櫥廚鋤雛礎儲觸處傳瘡闖創錘純綽辭詞賜聰蔥囪從叢湊竄錯達帶貸擔單鄲撣膽憚誕彈當擋黨蕩檔搗島禱導盜燈鄧敵滌遞締點墊電澱釣調叠諜疊釘頂錠訂東動棟凍鬥犢獨讀賭鍍鍛斷緞兌隊對噸頓鈍奪鵝額訛惡餓兒爾餌貳發罰閥琺礬釩煩範販飯訪紡飛廢費紛墳奮憤糞豐楓鋒風瘋馮縫諷鳳膚輻撫輔賦複負訃婦縛該鈣蓋幹趕稈贛岡剛鋼綱崗臯鎬擱鴿閣鉻個給龔宮鞏貢鈎溝構購夠蠱顧剮關觀館慣貫廣規矽歸龜閨軌詭櫃貴劊輥滾鍋國過駭韓漢閡鶴賀橫轟鴻紅後壺護滬戶嘩華畫劃話懷壞歡環還緩換喚瘓煥渙黃謊揮輝毀賄穢會燴彙諱誨繪葷渾夥獲貨禍擊機積饑譏雞績緝極輯級擠幾薊劑濟計記際繼紀夾莢頰賈鉀價駕殲監堅箋間艱緘繭檢堿鹼揀撿簡儉減薦檻鑒踐賤見鍵艦劍餞漸濺澗漿蔣槳獎講醬膠澆驕嬌攪鉸矯僥腳餃繳絞轎較稭階節莖驚經頸靜鏡徑痙競淨糾廄舊駒舉據鋸懼劇鵑絹傑潔結誡屆緊錦僅謹進晉燼盡勁荊覺決訣絕鈞軍駿開凱顆殼課墾懇摳庫褲誇塊儈寬礦曠況虧巋窺饋潰擴闊蠟臘萊來賴藍欄攔籃闌蘭瀾讕攬覽懶纜爛濫撈勞澇樂鐳壘類淚籬離裏鯉禮麗厲勵礫曆瀝隸倆聯蓮連鐮憐漣簾斂臉鏈戀煉練糧涼兩輛諒療遼鐐獵臨鄰鱗凜賃齡鈴淩靈嶺領餾劉龍聾嚨籠壟攏隴樓婁摟簍蘆盧顱廬爐擄鹵虜魯賂祿錄陸驢呂鋁侶屢縷慮濾綠巒攣孿灤亂掄輪倫侖淪綸論蘿羅邏鑼籮騾駱絡媽瑪碼螞馬罵嗎買麥賣邁脈瞞饅蠻滿謾貓錨鉚貿麽黴沒鎂門悶們錳夢謎彌覓綿緬廟滅憫閩鳴銘謬謀畝鈉納難撓腦惱鬧餒膩攆撚釀鳥聶齧鑷鎳檸獰甯擰濘鈕紐膿濃農瘧諾歐鷗毆嘔漚盤龐國愛賠噴鵬騙飄頻貧蘋憑評潑頗撲鋪樸譜臍齊騎豈啓氣棄訖牽扡釺鉛遷簽謙錢鉗潛淺譴塹槍嗆牆薔強搶鍬橋喬僑翹竅竊欽親輕氫傾頃請慶瓊窮趨區軀驅齲顴權勸卻鵲讓饒擾繞熱韌認紉榮絨軟銳閏潤灑薩鰓賽傘喪騷掃澀殺紗篩曬閃陝贍繕傷賞燒紹賒攝懾設紳審嬸腎滲聲繩勝聖師獅濕詩屍時蝕實識駛勢釋飾視試壽獸樞輸書贖屬術樹豎數帥雙誰稅順說碩爍絲飼聳慫頌訟誦擻蘇訴肅雖綏歲孫損筍縮瑣鎖獺撻擡攤貪癱灘壇譚談歎湯燙濤縧騰謄銻題體屜條貼鐵廳聽烴銅統頭圖塗團頹蛻脫鴕馱駝橢窪襪彎灣頑萬網韋違圍爲濰維葦偉僞緯謂衛溫聞紋穩問甕撾蝸渦窩嗚鎢烏誣無蕪吳塢霧務誤錫犧襲習銑戲細蝦轄峽俠狹廈鍁鮮纖鹹賢銜閑顯險現獻縣餡羨憲線廂鑲鄉詳響項蕭銷曉嘯蠍協挾攜脅諧寫瀉謝鋅釁興洶鏽繡虛噓須許緒續軒懸選癬絢學勳詢尋馴訓訊遜壓鴉鴨啞亞訝閹煙鹽嚴顔閻豔厭硯彥諺驗鴦楊揚瘍陽癢養樣瑤搖堯遙窯謠藥爺頁業葉醫銥頤遺儀彜蟻藝億憶義詣議誼譯異繹蔭陰銀飲櫻嬰鷹應纓瑩螢營熒蠅穎喲擁傭癰踴詠湧優憂郵鈾猶遊誘輿魚漁娛與嶼語籲禦獄譽預馭鴛淵轅園員圓緣遠願約躍鑰嶽粵悅閱雲鄖勻隕運蘊醞暈韻雜災載攢暫贊贓髒鑿棗竈責擇則澤賊贈紮劄軋鍘閘詐齋債氈盞斬輾嶄棧戰綻張漲帳賬脹趙蟄轍鍺這貞針偵診鎮陣掙睜猙幀鄭證織職執紙摯擲幟質鍾終種腫衆謅軸皺晝驟豬諸誅燭矚囑貯鑄築駐專磚轉賺樁莊裝妝壯狀錐贅墜綴諄濁茲資漬蹤綜總縱鄒詛組鑽緻鐘麼為隻兇準啟闆裡靂餘鍊洩';
}
function Traditionalized(cc){
var str='',ss=JTPYStr(),tt=FTPYStr();
for(var i=0;i<cc.length;i++)
{
if(cc.charCodeAt(i)>10000&&ss.indexOf(cc.charAt(i))!=-1)str+=tt.charAt(ss.indexOf(cc.charAt(i)));
else str+=cc.charAt(i);
}
return str;
}
function Simplized(cc){
var str='',ss=JTPYStr(),tt=FTPYStr();
for(var i=0;i<cc.length;i++)
{
if(cc.charCodeAt(i)>10000&&tt.indexOf(cc.charAt(i))!=-1)str+=ss.charAt(tt.indexOf(cc.charAt(i)));
else str+=cc.charAt(i);
}
return str;
}
function setCookie(name, value) //cookies设置
{
var argv = setCookie.arguments;
var argc = setCookie.arguments.length;
var expires = (argc > 2) ? argv[2] : null;
if(expires!=null)
{
var LargeExpDate = new Date ();
LargeExpDate.setTime(LargeExpDate.getTime() + (expires*1000*3600*24));
}
document.cookie = name + "=" + escape (value)+((expires == null) ? "" : ("; expires=" +LargeExpDate.toGMTString()));
}
function getCookie(Name) //cookies读取
{
var search = Name + "="
if(document.cookie.length > 0)
{
offset = document.cookie.indexOf(search)
if(offset != -1)
{
offset += search.length
end = document.cookie.indexOf(";", offset)
if(end == -1) end = document.cookie.length
return unescape(document.cookie.substring(offset, end))
}
else return ""
}
}
var StranLink_Obj=document.getElementById("StranLink")
if (StranLink_Obj)
{
var JF_cn="ft"+self.location.hostname.toString().replace(/\./g,"")
var BodyIsFt=getCookie(JF_cn)
if(BodyIsFt!="1")BodyIsFt=Default_isFT
with(StranLink_Obj)
{
if(typeof(document.all)!="object") //非IE浏览器
{
href="javascript:StranBody()"
}
else
{
href="#";
onclick= new Function("StranBody();return false")
}
title=StranText("繁体浏览",1,1)
innerHTML=StranText(innerHTML,1,1)
}
if(BodyIsFt=="1"){setTimeout("StranBody()",StranIt_Delay)}
}![图片[12]-子比美化教程-皑雪](https://www.ixacg.top/wp-content/uploads/2022/09/64f65aeaf6151158-1024x382.png)
步骤一
主要代码还是在zibll/inc/functions/zib-comments-list.php里面,网站评论区有点冷清我就设置个评论才能看吧!我就不研究分享哪一段代码了,直接整个文件的代码分享出来好了!你们直接替换或者懂的人也可以复制关键的代码放上去(//评论区会员等级开始)到(//评论区会员等级结束)!
<?php
/*
* @Author : Qinver
* @Url : zibll.com
* @Date : 2020-09-29 13:18:37
* @LastEditTime: 2021-08-31 17:43:06
* @Email : 770349780@qq.com
* @Project : Zibll子比主题
* @Description : 一款极其优雅的Wordpress主题
* @Read me : 感谢您使用子比主题,主题源码有详细的注释,支持二次开发。欢迎各位朋友与我相互交流。
* @Remind : 使用盗版主题会存在各种未知风险。支持正版,从我做起!
*/
function zib_comments_list($comment, $args, $depth)
{
$GLOBALS['comment'] = $comment;
global $commentcount, $wpdb, $post;
//echo esc_attr(json_encode($args));
zib_get_comments_list($comment, $depth);
}
function zib_get_comments_list($comment, $depth = 0, $echo = true)
{
if (!$comment) return false;
$user_id = $comment->user_id;
$comment_id = $comment->comment_ID;
$is_mobile = wp_is_mobile();
//评论区会员等级开始
$c_like = zib_get_comment_like('action action-comment-like muted-2-color', $comment_id);
$vip_icon = '';
if ($user_id) {
$vip_icon = zibpay_get_vip_icon(zib_get_user_vip_level($user_id), "");
$vip_icon = $vip_icon ? '<div class="avatar-icontag">' . $vip_icon . '</div>' : '';
}
$author_url = '';
$author_avatar = '<div class="comt-avatar mr10 relative">' . zib_get_data_avatar($user_id) . $vip_icon . '</div>';
$author_link = '<b class="mr6">' . get_comment_author($comment->comment_ID) . '</b>';
if ($user_id) {
$com_n = (int) get_user_comment_count($user_id);
if($user_id == get_the_author_meta('ID') && _pz('comment_author_tag', true)){
$com_n+=94;
};
if($com_n<10){
$pllv='<span class="autlv aut-0" data-toggle="tooltip" data-original-title="评论等级LV.0">N</span>';
}elseif($com_n>=10&&$com_n<21){
$pllv='<span class="autlv aut-1" data-toggle="tooltip" data-original-title="评论等级LV.1">R</span>';
}elseif($com_n>=21&&$com_n<31){
$pllv='<span class="autlv aut-2" data-toggle="tooltip" data-original-title="评论等级LV.2">SR</span>';
}elseif($com_n>=31&&$com_n<41){
$pllv='<span class="autlv aut-3" data-toggle="tooltip" data-original-title="评论等级LV.3">SP</span>';
}elseif($com_n>=41&&$com_n<51){
$pllv='<span class="autlv aut-4" data-toggle="tooltip" data-original-title="评论等级LV.4">SSR</span>';
}elseif($com_n>=51&&$com_n<100){
$pllv='<span class="autlv aut-5" data-toggle="tooltip" data-original-title="评论等级LV.5">UR</span>';
}elseif($com_n>=100){
$pllv='<span class="autlv aut-6" data-toggle="tooltip" data-original-title="评论等级LV.MAX">MR</span>';
};
$author_url = zib_get_user_home_url($user_id);
$author_avatar = '<a href="' . $author_url . '">' . $author_avatar . '</a>';
$author_link = '<a href="' . $author_url . '">' . $author_link . '</a>'. $pllv.'';
if ($user_id == get_the_author_meta('ID') && _pz('comment_author_tag', true)) {
$author_link .= '<span class="auth-zz" data-toggle="tooltip" data-placement="right" data-original-title="夕阳站长">博主</span>';
};
if(zib_get_user_vip_level($user_id)=='2'){$author_link .= '<span class="auth-svip" data-toggle="tooltip" data-placement="right" data-original-title="代理会员">SVIP</span>';}elseif(zib_get_user_vip_level($user_id)=='1'){$author_link .= '<span class="auth-vip" data-toggle="tooltip" data-placement="right" data-original-title="推广会员">VIP</span>';}elseif(zib_get_user_vip_level($user_id)=='0'){
if ($user_id == get_the_author_meta('ID') && _pz('comment_author_tag', true)) {}else{
$author_link .= '<span class="auth-user" data-toggle="tooltip" data-placement="right" data-original-title="普通用户">新朋友</span>';}};
}
if (!$user_id) {$author_link .= '<span class="auth-lr" data-toggle="tooltip" data-placement="right" data-original-title="路人">游客</span>';}
$badg_approve = '';
if ($comment->comment_approved == '0') {
$badg_approve = '<span class="badg c-red badg-sm">待审核</span>';
}
$author_link .= '<span class="badge-approve ml6">' . $badg_approve . '</span>';
$author_link = '<div class="author-title">' . $author_link . '</div>';
$author_box = '<div class="author-box flex ac">'. $author_avatar . $author_link . '</div>';
//评论区会员等级结束
$comment_parent_html = '';
if ($comment->comment_parent > 0) {
$comment_parent_html = '<span>@<a rel="nofollow" class="url" href="javascript:(scrollTo(\'#comment-' . $comment->comment_parent . '\',-70));">' . get_comment_author($comment->comment_parent) . '</a></span>';
}
$replyText_html = '';
$max_depth = get_option('thread_comments_depth');
if ($comment->comment_approved != '0' && $depth && !zib_is_close_sign()) {
$replyText = get_comment_reply_link(array('add_below' => 'div-comment', 'reply_text' => '回复', 'login_text' => '回复', 'depth' => $depth, 'max_depth' => $max_depth), $comment->comment_ID);
if (strstr($replyText, 'reply-login')) {
$replyText = preg_replace('# class="[\s\S]*?" href="[\s\S]*?"#', ' class="signin-loader" href="javascript:;"', $replyText);
} else {
$replyText = preg_replace('# aria-label=#', $is_mobile ? ' title=' : ' data-toggle="tooltip" title=', $replyText);
}
$replyText_html = '<span class="reply-link">' . $replyText . '</span>';
}
$is_super_admin = is_super_admin();
$edit_but_html = '';
if ((_pz('user_edit_comment', 'true') && $user_id && $user_id == get_current_user_id()) || $is_super_admin) {
$edit_but = '<a class="comment-edit-link" data-commentid="' . $comment->comment_ID . '" data-postid="' . $comment->comment_post_ID . '" href="javascript:;"><i class="fa fa-edit mr10 fa-fw" aria-hidden="true"></i>编辑</a>';
$trash_but = '<a class="comment-trash-link c-red" data-commentid="' . $comment->comment_ID . '" data-postid="' . $comment->comment_post_ID . '" href="javascript:;"><i class="fa fa-trash-o mr10 fa-fw" aria-hidden="true"></i>删除</a>';
$list = '';
if ($is_super_admin) {
$text = $comment->comment_approved == '0' ? '批准' : '驳回';
$approved_class = $comment->comment_approved == '0' ? 'approve' : 'unapprove';
$list .= '<li><a class="comment-approve-link ' . $approved_class . '" data-commentid="' . $comment->comment_ID . '" data-postid="' . $comment->comment_post_ID . '" href="javascript:;">' . zib_get_svg('approve', null, 'mr10 icon fa-fw') . '<text>' . $text . '</text></a></li>';
}
$list .= '<li>' . $edit_but . '</li>';
$list .= '<li>' . $trash_but . '</li>';
$icon_a = '<a href="javascript:;" class="muted-color padding-6" data-toggle="dropdown">';
$icon_a .= zib_get_svg('menu_2');
$icon_a .= '</a>';
$edit_but_html = '<span class="dropdown padding-6">' . $icon_a . '<ul class="dropdown-menu">' . $list . '</ul></span>';
}
$con = zib_comment_filters(get_comment_text($comment_id));
$html = '';
$html .= '<li ' . comment_class('', $comment_id, null, false) . ' id="comment-' . $comment_id . '">';
$html .= '<ul class="list-inline">';
$html .= '<li class="comt-main" id="div-comment-' . $comment_id . '">';
$html .= '<div class="comment-header mb10 flex jsb">' . $author_box . $c_like . '</div>';
$html .= '<div class="comment-footer">';
$html .= '<div class="mb10 comment-content">' . $con . '</div>';
$html .= '<div class="comt-meta muted-2-color">';
$html .= '<span class="comt-author" title="' . $comment->comment_date . '">';
$html .= zib_get_time_ago($comment->comment_date);
$html .= '</span>';
$html .= $comment_parent_html;
$html .= $replyText_html;
$html .= $edit_but_html;
$html .= '</div>';
$html .= '</div>';
$html .= '</li>';
$html .= '</ul>';
if ($echo) {
echo $html;
} else {
return $html;
}
}
function zib_comments_author_list($comment, $args = '')
{
if (!$comment) return false;
$cont = zib_comment_filters(get_comment_text($comment->comment_ID), 'noimg');
$_link = get_comment_link($comment->comment_ID);
$post_title = get_the_title($comment->comment_post_ID);
$post_tlink = get_the_permalink($comment->comment_post_ID);
$time = $comment->comment_date;
$approved = '';
$parent = '';
$post = '<a class="muted-color" href="' . $post_tlink . '">' . $post_title . '</a>';
$cont = '<a class="muted-color text-ellipsis-5" href="' . $_link . '">' . $cont . '</a>';
if ($comment->comment_parent > 0) {
$parent = '<span class="mr10" >@' . get_comment_author($comment->comment_parent) . '</span>';
}
if ($comment->comment_approved == '0') {
$approved = '<span class="badg c-red badg-sm mr6">待审核</span>';
}
$time = zib_get_time_ago($comment->comment_date);
echo '<div class="author-set-left muted-2-color" title="' . $comment->comment_date . '">';
echo $time;
echo '</div>';
echo '<div class="author-set-right">';
echo '<div class="mb10 comment-content">';
echo $approved . $cont;
echo '</div>';
echo '<span class="muted-2-color em09">';
echo $parent . '评论于:' . $post;
echo '</span>';
echo '</div>';
}
function zib_widget_comments($limit, $outpost, $outer)
{
global $wpdb;
$args = array(
'orderby' => 'comment_date',
'number' => $limit,
'status' => 'approve',
'author__not_in' => preg_split("/,|,|\s|\n/", $outer),
'post__not_in' => preg_split("/,|,|\s|\n/", $outpost),
);
$comments = get_comments($args);
//评论区会员等级开始
$output = '';
foreach ($comments as $comment) {
$cont = zib_comment_filters(get_comment_text($comment->comment_ID), 'noimg');
$_link = get_comment_link($comment->comment_ID);
$post_title = $comment->post_title;
//$post_link = get_the_permalink($comment->ID);
$time = zib_get_time_ago($comment->comment_date);
$user_name = get_comment_author($comment->comment_ID);
$user_id = $comment->user_id;
$c_like = zib_get_comment_like('action action-comment-like pull-right muted-2-color', $comment->comment_ID);
$vip_icon = '';
if (!$user_id) {
$author_link = '<span style="margin-left:2px;" class="auth-lr" data-toggle="tooltip" data-placement="right" data-original-title="路人">游客</span>';
$user_name .= $author_link;
}
if ($user_id) {
$com_n = (int) get_user_comment_count($user_id);
if($com_n<10){
$pllv='<span class="autlv aut-0" data-toggle="tooltip" data-original-title="评论等级LV.0">N</span>';
}elseif($com_n>=10&&$com_n<21){
$pllv='<span class="autlv aut-1" data-toggle="tooltip" data-original-title="评论等级LV.1">R</span>';
}elseif($com_n>=21&&$com_n<31){
$pllv='<span class="autlv aut-2" data-toggle="tooltip" data-original-title="评论等级LV.2">SR</span>';
}elseif($com_n>=31&&$com_n<41){
$pllv='<span class="autlv aut-3" data-toggle="tooltip" data-original-title="评论等级LV.3">SP</span>';
}elseif($com_n>=41&&$com_n<51){
$pllv='<span class="autlv aut-4" data-toggle="tooltip" data-original-title="评论等级LV.4">SSR</span>';
}elseif($com_n>=51&&$com_n<100){
$pllv='<span class="autlv aut-5" data-toggle="tooltip" data-original-title="评论等级LV.5">UR</span>';
}elseif($com_n>=100){
$pllv='<span class="autlv aut-6" data-toggle="tooltip" data-original-title="评论等级LV.MAX">MR</span>';
};
$viplevel=zib_get_user_vip_level($user_id);
if($viplevel=='2'){$author_link = '<span style="margin-left:2px;" class="auth-svip" data-toggle="tooltip" data-placement="right" data-original-title="代理会员">SVIP</span>';}elseif($viplevel=='1'){$author_link = '<span style="margin-left:2px;" class="auth-vip" data-toggle="tooltip" data-placement="right" data-original-title="推广会员">VIP</span>';}else{$author_link = '<span style="margin-left:2px;" class="auth-user" data-toggle="tooltip" data-placement="right" data-original-title="普通用户">新朋友</span>';}
$user_name = '<a href="' . get_author_posts_url($user_id) . '">' . $user_name . '</a>';
$user_name .= $pllv;
$user_name .= $author_link;
$vip_icon = zibpay_get_vip_icon(zib_get_user_vip_level($user_id), "");
$vip_icon = $vip_icon ? '<div class="avatar-icontag">' . $vip_icon . '</div>' : '';
}
$avatar = '<div class="avatar-img">' . zib_get_data_avatar($user_id, '22') . $vip_icon . '</div>';
echo '<div class="posts-mini">';
echo $avatar;
echo '<div class="posts-mini-con em09 ml10 flex xx jsb">';
echo '<p class="flex jsb">';
echo '<span>';
echo $user_name;
echo '<span class="icon-spot muted-3-color" title="' . $comment->comment_date . '">' . $time . '</span>';
echo '</span>';
//评论区会员等级结束
echo '<span>' . $c_like . '</span>';
echo '</p>';
echo '<a class="muted-color text-ellipsis-5" data-toggle="tooltip" data-original-title="文章:'.$post_title.'" href="' . $_link . '">' . $cont . '</a>';
echo '</div>';
echo '</div>';
}
};
function zib_comment_filters($cont, $type = '', $lazy = true)
{
$cont = convert_smilies($cont);
$cont = preg_replace('/\[img=(.*?)\]/', '<img class="box-img lazyload" src="$1" alt="评论图片' . _get_delimiter() . get_bloginfo('name') . '">', $cont);
if ($type == 'noimg') {
$cont = preg_replace('/\<img(.*?)\>/', '[图片]', $cont);
$cont = preg_replace('/\[code]([\s\S]*)\[\/code]/', '[代码]', $cont);
} else {
$cont = str_replace('[code]', '<pre><code>', $cont);
$cont = str_replace('[/code]', '</code></pre>', $cont);
}
$cont = preg_replace('/\[g=(.*?)\]/', '<img class="smilie-icon" src="' . ZIB_TEMPLATE_DIRECTORY_URI . '/img/smilies/$1.gif" alt="表情[$1]' . _get_delimiter() . get_bloginfo('name') . '">', $cont);
if (zib_is_lazy('lazy_comment') && $lazy) {
$cont = str_replace(' src=', ' src="' . zib_get_lazy_thumb() . '" data-src=', $cont);
}
//
$cont = wp_kses_post($cont);
return $cont;
}
add_filter('comments_template_query_args', 'zib_comments_template_query_args');
function zib_comments_template_query_args($comment_args)
{
$comment_args['order'] = 'DESC';
if (is_super_admin()) $comment_args['status'] = array('hold', 'approve');
if (isset($_GET['corderby'])) {
if (in_array($_GET['corderby'], array('comment_like'))) {
$comment_args['orderby'] = 'meta_value_num';
$comment_args['meta_key'] = $_GET['corderby'];
} else {
$comment_args['orderby'] = $_GET['corderby'];
}
}
if (!empty($_GET['only_author'])) {
$comment_args['author__in'] = [$_GET['only_author']];
$comment_args['hierarchical'] = false;
}
return $comment_args;
}
//获取评论翻页按钮
function zib_paginate_comments_links()
{
if (!is_singular()) {
return;
}
if (_pz('comment_paginate_type') == 'ajax_lists') {
//ias自动加载
$paged = get_query_var('cpage');
$paged = $paged ? $paged : 1;
$nextpage = (int) $paged + 1;
global $wp_query;
$max_page = $wp_query->max_num_comment_pages;
if (empty($max_page)) {
$max_page = get_comment_pages_count();
}
if ($nextpage > $max_page) {
return;
}
$next = get_comments_pagenum_link($nextpage, $max_page);
if (!$next) return;
$ajax_trigger = _pz("ajax_trigger", '加载更多');
if (isset($_GET['corderby'])) {
$next = add_query_arg('corderby', $_GET['corderby'], $next);
}
if (!empty($_GET['only_author'])) {
$next = add_query_arg('only_author', $_GET['only_author'], $next);
}
$ias_max = _pz('comment_paging_ajax_ias_max', 3);
$ias_attr = (_pz('comment_paging_ajax_ias_s') && ($paged <= $ias_max || !$ias_max)) ? ' class="theme-pagination lazyload ias-pagenav pagenav" lazyload-action="ias"' : ' class="theme-pagination ias-pagenav pagenav"';
$pag_html = '<div' . $ias_attr . '><div class="order-ajax-next"><a href="' . esc_url($next) . '" class="page-numbers" no-replace="true">' . $ajax_trigger . '</a></div></div>';
} else {
$args = array(
'type' => 'array',
'prev_text' => '<i class="fa fa-angle-left em12"></i><span class="hide-sm ml6">上一页</span>',
'next_text' => '<span class="hide-sm mr6">下一页</span><i class="fa fa-angle-right em12"></i>',
);
$array = paginate_comments_links($args);
if (!$array) return;
$pag_html = '<div class="pagenav">';
$pag_html .= implode("", $array);
$pag_html .= '</div>';
}
echo $pag_html;
}
//新建评论时候,为评论添加参数
do_action('wp_insert_comment', function ($id) {
add_comment_meta($id, 'comment_like', 0);
});步骤二
css放哪我就不说了,大家应该知道放哪了!
/*评论用户*/
.auth-lr{margin-left: 5px;background-image: -webkit-linear-gradient(0deg,#9a9a9a 0%,#dcdcdc 100%);font-size: 10px;color: #fff;display: inline-block;border-radius: 2px;padding: 0 4px;}
.auth-user{margin-left: 5px;background-image: -webkit-linear-gradient(0deg,#3a8ee6 0%,#93c8ff 100%);font-size: 10px;color: #fff;display: inline-block;border-radius: 2px;padding: 0 4px;}
.auth-vip{margin-left: 5px;background-image: -webkit-linear-gradient(0deg,#ffd459 0%,red 180%);font-size: 10px;color: #fff;display: inline-block;border-radius: 2px;padding: 0 4px;}
.auth-svip{margin-left: 5px;background: linear-gradient(317deg, #4d4c4c 30%, #878787 70%, #5f5c5c 100%);font-size: 10px;color: #fff;display: inline-block;border-radius: 2px;padding: 0 4px;}
.auth-zz{margin-left: 5px;font-size: 10px;color: #fff;display: inline-block;border-radius: 2px;padding: 0 4px;vertical-align: baseline;background-image: -webkit-linear-gradient(0deg,#ff72f5 0%,#ffbdfa 100%);border: none;}
/*LV等级*/
.autlv{margin-left:2px;font-size:10px;color:#fff;display:inline-block;font-weight:400;border-radius:2px;padding:0 4px;letter-spacing:0px;}
.aut-6{background: #cc00ff;}.aut-5{background: #f64444;}.aut-4{background: #ff7a2c;}.aut-3{background: #ffce85;}.aut-2{background: #92ec65;}.aut-1{background: #a8d3ff;}.aut-0{background: #fcf;}结束
好了代码就这么多,如果有bug的话可以告诉我,因为弄这些有点久忘了代码是否全!










































请登录后查看评论内容