
网站添加 Google 翻译按钮
由于谷歌国内被屏蔽的原因,只有能访问谷歌的前提下才会显示翻译按钮的
![图片[1]-WordPress 网站上添加 Google 翻译按钮-皑雪](https://www.ixacg.top/wp-content/uploads/2022/08/644c72eec1183741.png)
添加方:第1、添加下面代码到主题 header.php 翻译 API(translate API)
第2、 添加 JavaScript 功能
第2、在需要显示的地方添加下面代码显示翻译按钮,页脚显示就footer.php
<div id="google_translate_element"></div>Google 翻译100多种语言
![图片[2]-WordPress 网站上添加 Google 翻译按钮-皑雪](https://www.ixacg.top/wp-content/uploads/2022/08/e48e35a823183822.png)
我们将第1、2的 JavaScript 代码放在 WordPress 的 wp_footer,这会把代码放在 <div class=”site-footer”> 元素之后,避免影响网站的加载速度。
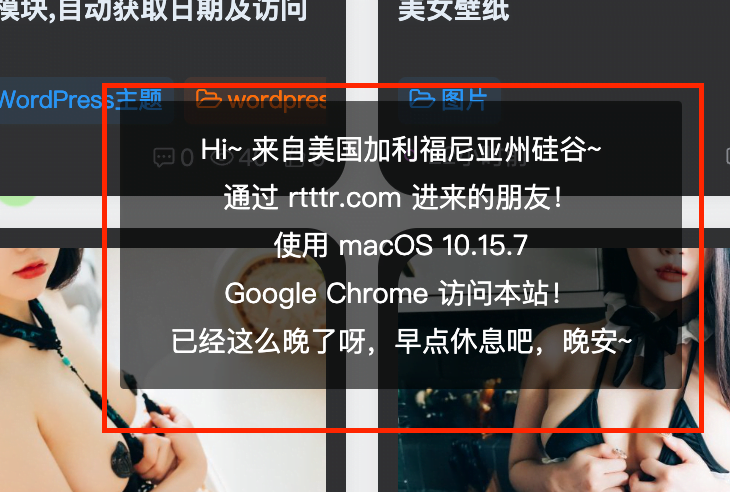
隐藏 Google 翻译栏(Google Translate Bar)
当 Google 翻译功能运行时,我们会在浏览器的上方看见一横浅蓝色的 Google 翻译栏,
![图片[3]-WordPress 网站上添加 Google 翻译按钮-皑雪](https://www.ixacg.top/wp-content/uploads/2022/08/27f9f311ee183907.png)
Google 翻译栏会占领浏览器的显示空间,我们添加以下 CSS 代码将其隐藏起来:
.goog-te-banner-frame.skiptranslate {
display: none !important;
}
body {
top: 0px !important;
}
© 版权声明
THE END






















![母娘调教 无码汉化硬盘版[官方中日文]-皑雪](https://s5.ixacg.top/i/2022/12/09/5l9vve.jpg)


![町丸ごと俺の孕ませオナホハーレム!/ 整个小镇都是我的受孕后宫!汉化硬盘版[官方简繁中英文]-皑雪](https://s5.ixacg.top/2023/08/28/OXKK6R2W.png)















请登录后查看评论内容